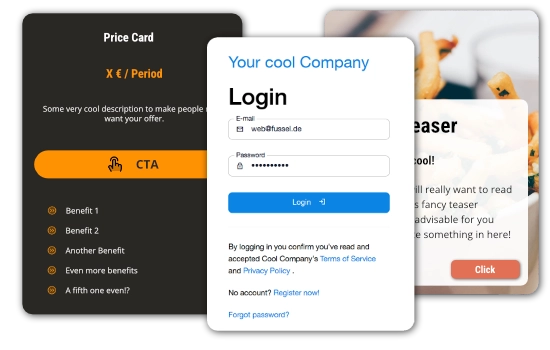
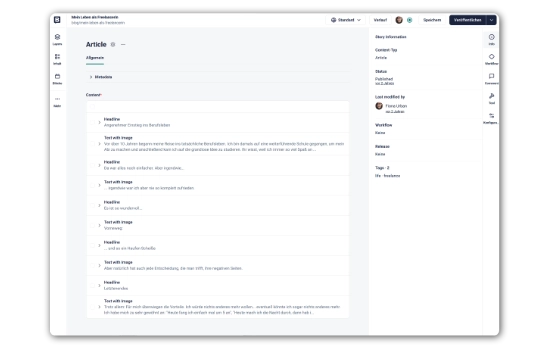
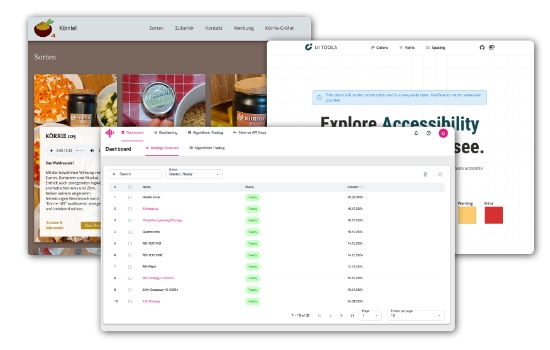
Komponenten
Komponenten sind die Teile in deiner Applikation, die alles ansehnlich machen.
Mit sauber implementierten, responsiven Bausteinen kannst du deine Seite gut Strukturieren, Daten sauber darstellen und den User einspannen.
Vom kleinen Button bis hin zur Umfangreichen Tabelle bau ich dir (fast) alles.